WordPressサイトの不正アクセス・不正ログイン攻撃を簡単に強力監視!「Loginizer」
WordPressサイトの不正アクセス・不正ログイン攻撃を監視!「Loginizer」
WordPressでサイトやブログを運営しているなら「Loginizer」というWordPressプラグインを入れてセキュリティ対策するのがおすすめです。
なぜならWordPressサイト・ブログは初期状態ではセキュリティ対策が弱く、WordPressサイトを狙った不正ログイン攻撃が多く確認されているからです。
実際に私が運営している複数のWordPressサイトでも不正ログインを試行した攻撃が確認されました。実際に攻撃され始めると、こちらが対策をたてるまでひたすら攻撃してきます。そのため不正ログイン攻撃への対策は必ず実施するようにしなければなりません。
そこでどれだけ不正ログイン攻撃があるかを確認する方法として役立つのが「Loginizer」というWordPressプラグインです。
不正アクセス・不正ログイン攻撃を監視
LoginizerはWordPressプラグインでインストールして有効化するだけ簡単に不正ログインを監視することができます。具体的には以下のような機能を利用することができるようになります。
監視に役立つ機能
1.ログイン試行失敗時の情報を記録する
プラグインを有効化するだけでログイン試行失敗したときのログが記録されるようになります。そのため悪用者がログインを試みたときに、いつログイン試行が行われたかをチェックすることができます。
2.ログイン試行失敗時にメール通知を行う
不正ログイン攻撃されていることをいち早く察知することができるのがメール通知機能です。このメール通知機能により、不正ログインを素早く知ることができます。
不正ログイン攻撃に気づくことで、大きな問題が起きてしまう前に不正ログイン攻撃への対策や対応をおこなうことができます。
不正ログイン防止・対策として役立つ機能
1.不正ログイン試行回数の制御
不正ログイン試行の攻撃は、ログインできるようになるまでひたすら攻撃してきます。無数にログインを試すことで、ログインしようと試みるのです。なお、これはブルートフォースアタックと呼ばれています。
この攻撃を防ぐ機能として有効なのが、数回ログインに失敗したときに一定期間ログインできなくするという対策です。
不正ログインの回数を限定することで、ひたすら攻撃されるのをブロックすることができます。Loginizerにはこの機能が用意されており、ログイン試行の回数やログインできなくする期間など好きなように設定することができます。
なおインストールして有効化した時点で初期セッティングがセットされているので、カスタマイズしたい人だけ再設定するようにしましょう。
2.ログインIP制御
不正ログインを何度もしてくるIPをブラックリストに登録することで、今後ログインを成功できなくするようにする機能です。
ただし、使ってみるとわかりますがこの機能はあまり役に立ちませんでした。
というのも、悪用者はIPを変更して攻撃してきます。そのためブラックリストにIPを登録しても毎回IPアドレスを変更して攻撃してくるので役に立ちませんでした。
Loginizerのインストールと導入方法
1.WordPressの管理画面にログインし、プラグイン->新規追加にアクセスします。
2.Loginizerで検索し、対象のプラグインをインストールし有効化します。
Loginizerのおすすめ設定方法
Loginizerは有効化した時点で効力を発揮します。そのため特に設定はしなくても問題ありませんが、1つおすすめの設定があります。それはメール通知機能(Email Notification)です。以下に設定方法を記載します。
1.有効化した後にメニューバーに表示されるLoginizer Security -> Brute Forceにアクセスします
2.Email Notificationという項目があるので0から1に設定を変更します。
上記のように設定することで、ログインに失敗するたびにメール通知が届くようになるので、不正ログイン者がいた時にすぐに発見することができるようになります。実際には、WordPressのメニュー画面にある設定->一般で設定してあるメールアドレスに送付されるようになります。
Loginizerを使ってみた感想
不正ログインの攻撃監視には充分に発揮しましたが、対策への根本解決としては不十分でした。そのため、このWordPressプラグインは手軽に素早く攻撃監視をし、かつ簡易的な防御策として使うのが効果的でした。
ただし不正ログインの攻撃が確認されて、攻撃され続けるようであれば、根本解決に向けて別の対策を行うようにしましょう。
Loginizerは根本解決への時間稼ぎとして非常に有効的であり、簡単な方法と言えるでしょう。
【解決】WordPressアプリで記事を投稿する際にエラーが発生しました【iPhone iOS用】
iPhone用のスマホアプリであるWordPressアプリを利用して記事を投稿しようとしたところ、エラーが発生しました。
WordPressアプリでの投稿エラーの内容・事象
・投稿をする際に、記事内に画像があると以下のようなエラーが発生する
「更新する際にエラーが発生しました」
・画像自体はメディアのライブラリに追加されるが、記事の更新はできない
WordPressアプリでの投稿エラーの原因
WordPressアプリはJetpackというプラグインを使うことでWordPressと連携することができるアプリなのですが、調べてみるとどうやらこのJetpackとの連携が上手くできていない模様。
エラーログなども無いため、詳しい原因はわかりませんがJetpackとの連携が怪しいということがわかりました。
なお、Jetpackの概要や使い方は以下の記事が参考になります。
Jetpackは連携による多機能・便利なWordPressプラグイン – インストールと使い方【WP】
WordPressアプリでの投稿エラーを解決したときの対応
私が解決したときの対応策を紹介しますが、実際には下記手順を見てもわかるようにWordPressアプリを再セットアップした形となります。
※注意※ アンインストールすることでスマホアプリに依存するような設定はもちろん初期化されますので自己責任でおこなってください。
WordPressアプリの投稿エラー解決時に行った手順方法
- 手順1.WordPressアプリをスマホから削除
- 手順2.WordPressアプリの最新版を再インストール
- 手順3.WordPressアプリを起動
- 手順4.自身のWordPressのサイトをインストール型サイトとして登録
- 手順5.上記で登録したサイトをJetpackと連携する
以上により、WordPressアプリを利用して、画像ありの投稿ができるようになったことを確認できました。
【WordPress】アイキャッチ画像を設定するカスタマイズ方法
WordPressでオリジナルテーマを作成しているときにアイキャッチ画像を設定できるようにカスタマイズしました。
アイキャッチ画像を使えるようにするのは簡単で、利用したい対象テーマのフォルダ内にあるfunction.phpに1行追加するだけでアイキャッチ画像が利用できるようになり、投稿記事1つずつにアイキャッチ画像を設定できるようになります。
対象フォルダ:
\wp-content\themes\対象のテーマフォルダ
対象ソース:
\wp-content\themes\対象のテーマフォルダ\function.php
追加するコード:
add_theme_support( ‘post-thumbnails’ );
※function.php内の好きなところに上記1行を追加してください。
アイキャッチ画像の利用方法:
1.WordPressの管理画面にログイン後、投稿 -> 新規追加
2.パソコン画面ではページの右下あたりに、スマホなどの小さいウィンドウサイズの場合は下部に「アイキャッチ画像」という設定フィールドから「アイキャッチ画像を設定」を押下します。
3.好きなアイキャッチ画像を設定できます。
WordPressのプラグイン「Associates Link Builder」を導入してみた。
Amazonの商品リンクを作成できる、WordPressのプラグイン「Associates Link Builder」をインストールしました。こちらはAmazon公式のプラグインで、導入も使い方もすごく簡単です。WordPressで「Amazonの広告を載せたい」というかたは以下を参考にしてみてください。
ちなみに購読者さまのために背景を説明しますと、前回の記事でAmazonの商品リンクを作れるWordPressのプラグインAmazonjsを紹介しましたが、使おうとしてみたところエラーになり商品リンクが作れない状態になっていました。(2017/07/30現在) そのため新しいプラグインで対応した次第ですが使えたのしばらくAssociates Link Builderを使用していきたいと思います。
Associates Link Builderの前提条件
0.WordPressのサイトを持っていること
1.Amazonアフィリエイトのアカウントを持っていること
2.Amazonアカウントの以下を準備すること
・ AmazonのアカウントID
・ AmazonのアクセスキーID
・ Amazonのシークレットアクセスキー
Associates Link Builderのインストール・導入方法
1.WordPress管理画面 -> プラグインから、「Associates Link Builder」をインストールして有効化


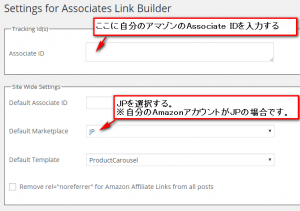
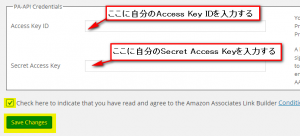
2.WordPress管理画面 -> プラグインから Associates Link Builderの設定をする



以上でインストールと設定が完了です。
Associates Link Builderの利用方法
1.WordPress管理画面から新規投稿の画面を開く
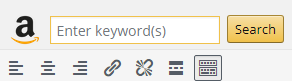
2.追加されているAmazonの検索フィールドに、好きなワードや商品名、バーコード番号等を入力しSearchボタンをクリック

3.検索結果から広告を載せたい商品を選択し、Add Shortcodeボタンをクリック

以上で商品リンクが出来上がります。なお、3.の手順のときに、Ad Templateという選択ボックスがあります。(画像にはないですが、画像より上部の部分に選択ボックスがあります。)そちらを変更すると、いくつかの商品リンクのパターンが選択できます。サイトに合った商品リンクを選択すると良いでしょう。
Associates Link Builderの商品リンク
作成が完了すると以下のように商品リンクが無事表示できます。
※作成される商品リンクは、CSSによりデザインが適用されるのでサイトごとに異なります。
インストール・設定も非常に簡単で、かつ使い方もとてもシンプルで簡単です。
今後とも使っていきたいと思います。
Associates Link Builderの使用サイト紹介
以下のサイトにて本プラグインを利用した商品の紹介サイトを立ち上げました。
ノマドブロガーにとって必見の商品も紹介してますのでよかったらご覧ください。
WordPressのプラグイン「Amazonjs」を導入してみた。
WordPressでAmazon商品を紹介できるプラグイン
Amazonの商品をWordPressのサイトに掲載したい人におすすめのプラグイン「Amazonjs」を導入してみました。
※本プラグインが使えなかった場合は、新しい記事に投稿してあるAmazon公式のプラグインを利用してみてください。
こんな風に簡単にAmazonの商品を紹介できるようになります。
快適で便利なプラグインです。
【前提条件】
0.WordPressのサイトを持っていること
1.Amazonアフィリエイトのアカウントを持っていること
2.Amazonアカウントの以下を準備すること
・ アクセスキーID
・ シークレットアクセスキー
・ アソシエイトタグ
【導入の流れ】
1.WordPress管理画面 -> プラグインから、「Amazonjs」をインストールして有効化
2.WordPress管理画面 -> 設定 -> Amazonjsから、Amazonアカウントの情報を設定
【利用方法】
1.WordPress管理画面から新規投稿の画面を開く
2.追加されているAmazonのボタンをクリックし、好きな商品と掲載方法を選択する
【Amazonの良さそうなWordPressの本を紹介】
画像のみ表示するパターン
情報を掲載するパターン

